Get Started
Learn how to add onramps and crypto purchases to your application. To see which integration is right for you, refer to our integrations overview.
The following guide uses our React SDK. You can also learn how to integrate Pay with our Unity SDK.
Installation
Install the Connect SDK
Get Your Client ID
Log in to the thirdweb dashboard. Navigate to the Settings page and create an API key to get your Client ID. You'll need your Client ID to interact with the Connect SDK.
Option 1: ConnectButton
Pay is available by default with our ConnectButton component. When users log in with Connect, they'll be able to onramp and purchase crypto directly from the logged in Connect interface. You can read more about ConnectButton in this guide.
Our ConnectButton has a number of customization options so you can tailor it to your experience.
Option 2: Embed Pay
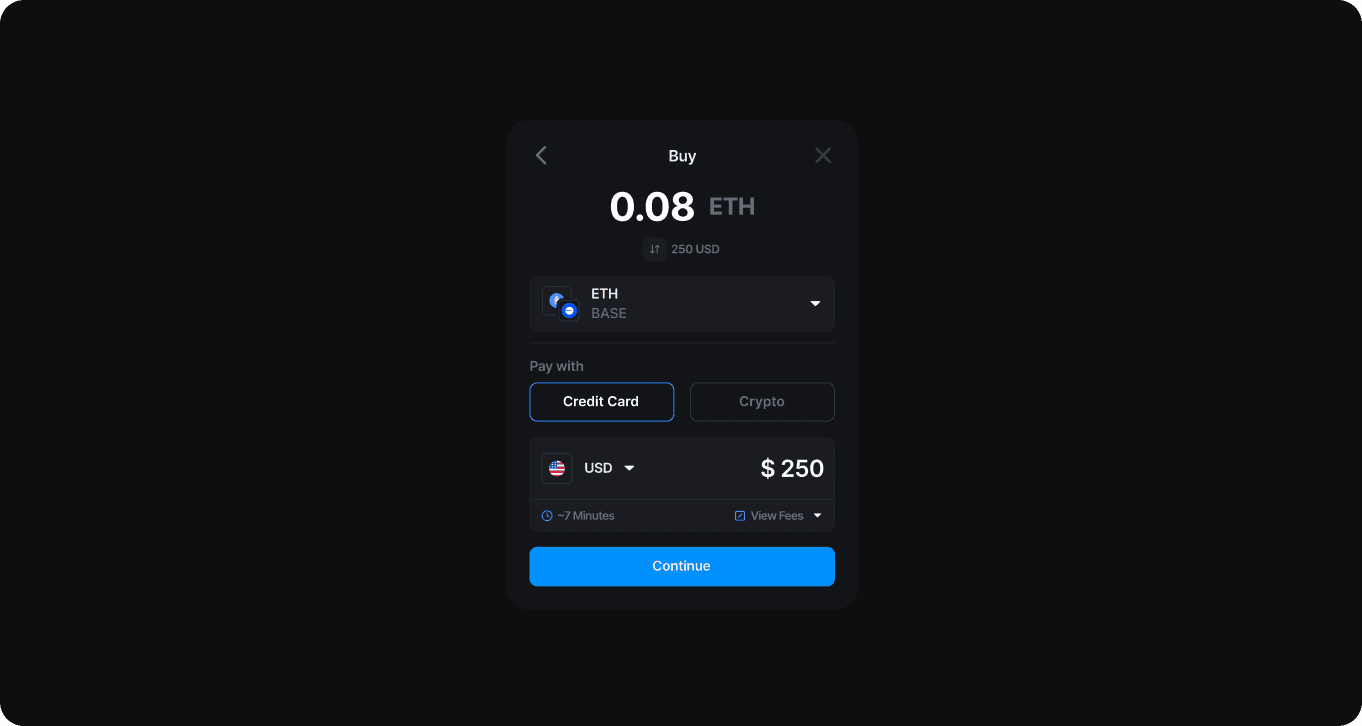
The PayEmbed allows users to onramp and purchase crypto directly from your application interface.
The embedded Pay component will be displayed like so in your application interface:

And voila! Your users can now onramp and convert crypto directly from your application.
Our PayEmbed has a number of customization options so you can tailor it to your experience.
Option 3: Send a Transaction with Pay
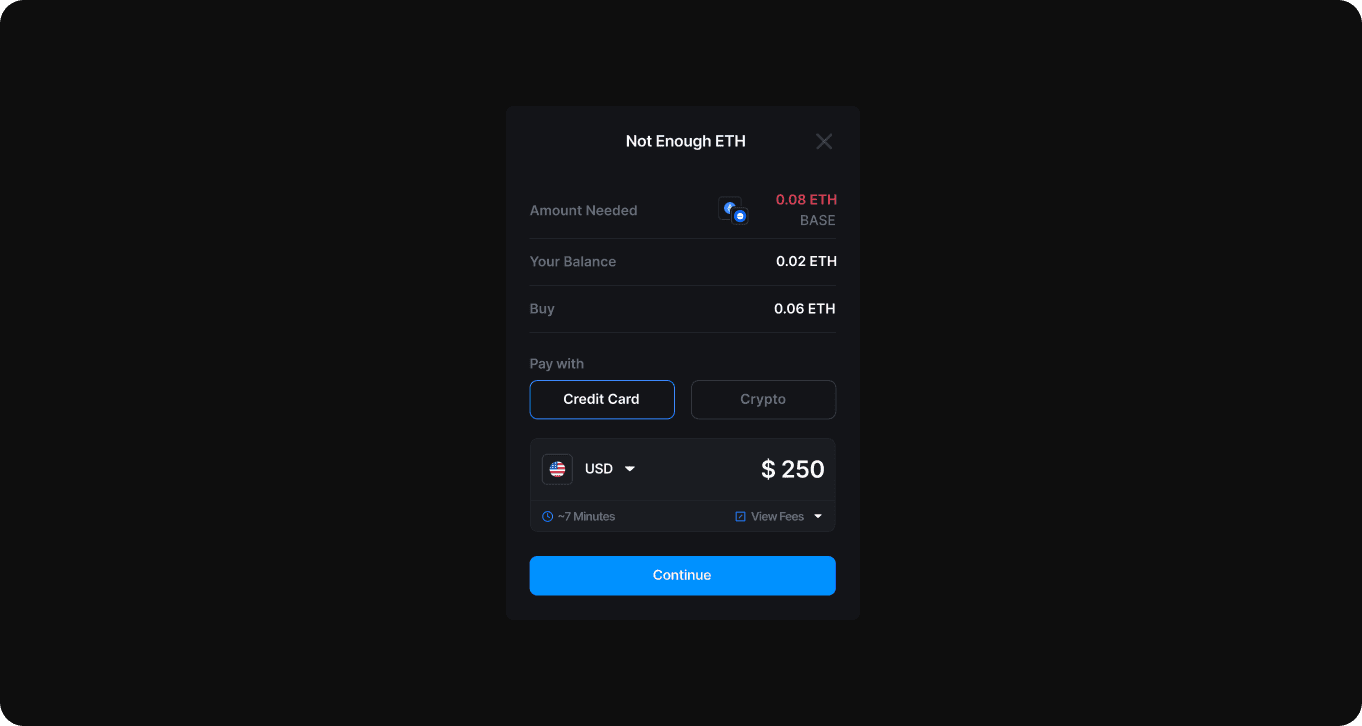
Pay is enabled by default for any contract call sent with sendTransaction. It will automatically be invoked when a user does not have enough funds to complete the transaction.
When a user clicks this button, Pay will perform gas estimation to determine if the user has a sufficient balance. If their balance is sufficient, the transaction will execute normally. If their balance is not sufficient, the following modal will pop up asking them to either onramp funds or convert crypto to the required amount:

Once a user onramps or converts their funds to the required token, the user will be prompted once more to confirm the transaction. The transaction will then execute as expected.
For deeper customization of the Pay transaction modal, you can refer to our sendTransaction customization guide.